Running Text Harga Murah 1, Jual LED Display Outdoor & Indoor
running text outdoor indoor 2 meter runing teks 200 cm x 20 wifi Shopee Indonesia
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

RUNNING TEXT SOLO Surakarta / Jual Tulisan Berjalan LED Custom
Example text animation techniques. Some of the popular text effects we see designers putting into action include: Parallax scrolling. Fade in/fade out. Text that slides into place. Text that breaks away. Animated typing. Horizontal and vertical scrolling text. Hover effects that morph or move the letterforms.

Harga Running Text JenisJenis Running Text
Website Design Discover all the ways you can create and design your website on Wix.; Website Templates Explore 800+ designer-made templates & start with the right one for you.; Advanced Web Development Build web applications on Velo's open dev platform.; Mobile App Build, customize and manage your website on the go.; Hire a Professional Find a professional to help build, design and promote.

How to add running text to any websites without plugin or apps Add running text in WordPress
HTML (Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML. Syntax help Fundamentals Any HTML document must start with document declaration HTML documents begin with and ends with

Running Text Effect Generator
What is "Marquee", How to make it up is easy just follow the steps / tutorial below; Login to your Blogger account. Sign into Layout. Click "Add a Gadget". Select add "HTML / JavaScript". Then enter the following HTML code: Basic code to create a

How to Make Running Text YouTube
W3Schools Tryit Editor is a simple and interactive tool that allows you to learn and practice HTML basics. You can write your own HTML code in the left window and see the output in the right window. You can also modify the code and run it again to see the changes.

Cara Membuat Teks Berjalan (Running Text) di VB Tutorial YouTube
There are 3 main methods of adding such text to your website pages: to use 1. a plugin (for WordPress websites), to use 2. a code generator giving you the code to paste in the page source, or else to write the code yourself (3. HTML or 4. CSS animations). Automated Scrolling Text (How To's)

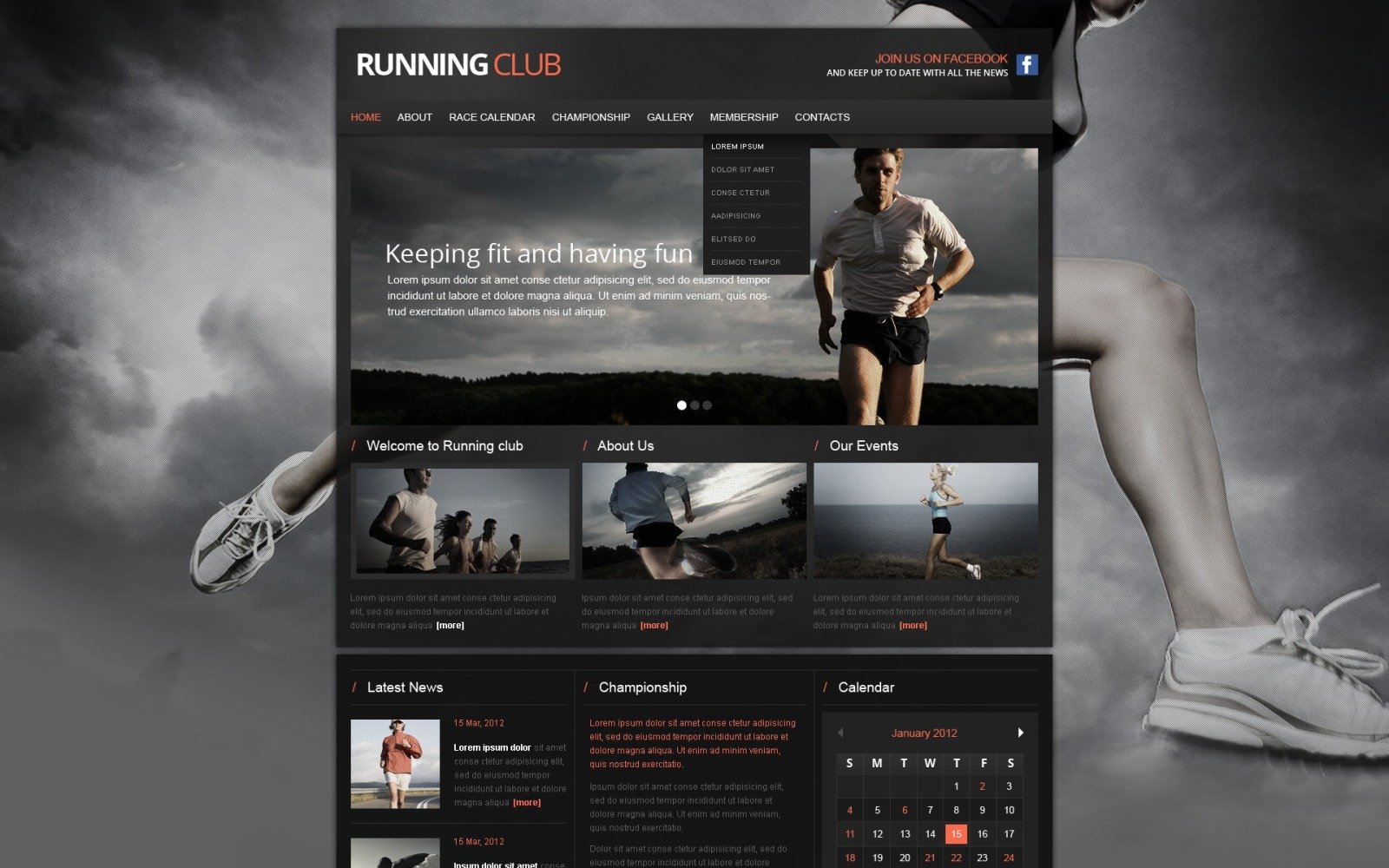
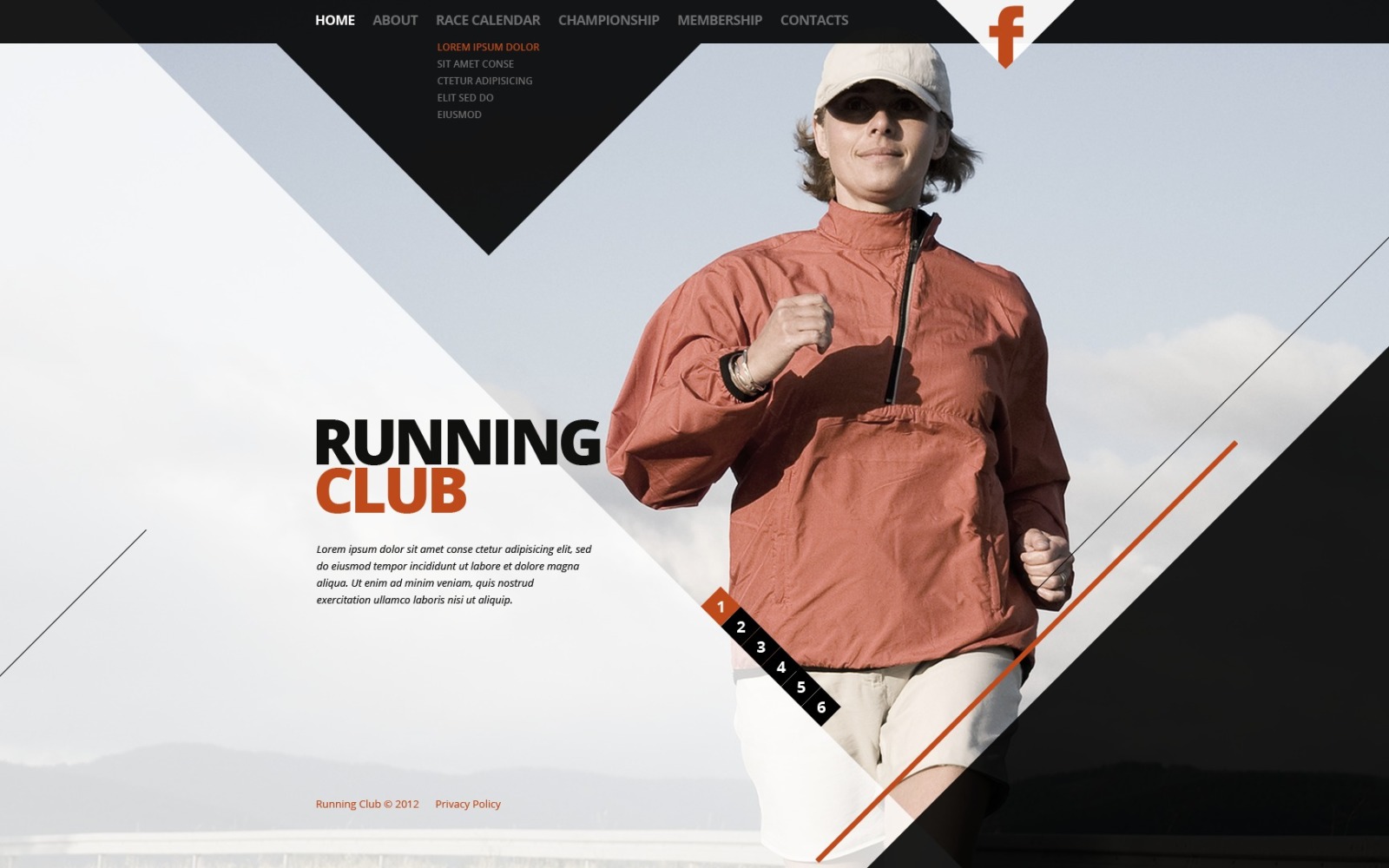
Running Website Template 42520 TemplateMonster
1. Make sure that there is a browser installed on your computer. To run a HTML file on your computer you must have a browser. 2. Find the saved file. If you think the file is in a certain folder, but you cannot find it, try running a file search on your computer. Type your-file.html into the search box at the bottom of the Start menu (if using.

How to make running text in your videos 2019 Azan Tech. YouTube
Frontend Code Editor. With W3Schools online code editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even.

Running text font design marathon runners Vector Image
Welcome to Teleprompter-Online.com, an online teleprompter that functions as a free 'autocue' web app to prompt text directly in your web browser, be it on your PC or Mac. Our platform is fully accessible on any modern web browser, without any limitations.

Tutorial Belajar Program Running Text YouTube
Now it's time to present the case for the defense. So your honour, I present 7 scroll text animations for your web site, that, when used thoughtfully and in the right project, could work really well! 1. Scrolling radio text animation. Here's a cool example from Tiffany Rayside, of using scrolling text as a novelty.

Running Website Template 38006 TemplateMonster
Most structured text consists of headings and paragraphs, whether you are reading a story, a newspaper, a college textbook, a magazine, etc. Structured content makes the reading experience easier and more enjoyable. In HTML, each paragraph has to be wrapped in a
element, like so: html.
I am a paragraph, oh yes I am.
.
50+ Best Free and Premium Running Fonts 2020 Hyperpix
How it works?: (Youtube video link) var div1 = document.getElementById("div1"); var cont = document.getElementById("content"); var inf = document.getElementById("inf"); inf.innerHTML = "
Does the text inside h1 cut off? : " + (cont.offsetWidth < cont.scrollWidth) + "
Length of text overflow: " + (cont.offsetWidth - cont.scrollWidth) +

How to put scrolling text into your website pages ColibriWP
0.1s GENERATE FOREIGN LANGUAGE (new) Textanim will generate animated text in 10 secondes. Just choose a font, a texture and effect. Download result instantly. 👉 MEANS ANIMATION DIRECTION 👉 0.1s IS THE SPEED, DELAY OF THE ANIMATION 👉 MAKE PRETTY ANIMATED TEXT WITH TEXTURES 👉 CHOOSE BETWEEN HUNDRED OF FONTS 👉 CREATE A UNIQUE STYLE

Running text font design marathon runners Vector Image
HTML xxxxxxxxxx 43 1