Cara Membuat Halaman Statis di Blogspot Sepootar

Cara Membuat Halaman Statis Full Width di Blog Ficri Pebriyana
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat halaman statis blog menjadi full page. Halaman statis adalah halaman privasi dalam suatu blog, oleh sebab itu halaman statis biasanya secara default tidak berisikan kolom komentar di dalamnya. Cara Mudah Membuat Halaman Statis Blog Menjadi Full Page Posted by.

Cara Membuat Halaman Statis di Blogspot Sepootar
Halaman statis juga membuat website lebih mudah untuk diindeks oleh mesin pencari, membuatnya lebih mudah ditemukan. Halaman statis juga cukup aman dari serangan hacker, karena tidak ada database.

5 Cara Panduan Membuat Halaman Statis di Blogger
Lakukan Dua Hal Ini Untuk Membuat Halaman Statis di WordPress Sebagai Homepage. Cara Mengatur Halaman Depan Statis di WordPress. Menggunakan WordPress Editor Bawaan. 1. Menambahkan Form Signup Newsletter. 2. Menambahkan Post Grid. 3. Menggabungkan Form Signup Newsletter dan Post Grid.

Cara Mudah Membuat Halaman Statis Blog Menjadi Full Page GoindoTI
Cara Membuat Halaman HTML Static dengan WordPress. Di WordPress hanya memerlukan 7 langkah untuk membuat halaman HTML static dengan WordPress, yuk ikuti langkah-langkahnya di bawah ini! Langkah 1: Login dan masuk ke halaman dashboard WordPress Anda. Langkah 2: Setelah berhasil masuk ke halaman dashboard WordPress, klik menu Pages > Add New.

Cara Membuat Halaman Statis di WordPress dengan Mudah Tonjoo Studio
Berikut penjelasan selengkapnya. 1. Desain. Dari segi desain, web statis tergolong lebih sederhana dan klasik. Sementara itu, website dinamis memiliki desain yang lebih kekinian dan beragam. Bahkan pada desain website, kamu juga bisa menambahkan berbagai macam animasi hingga video untuk mempercantik tampilan. 2.

Cara Gampang Membuat Halaman Statis Menjadi Full Otak Datar 101
Beberapa orang memilih menggunakan website dengan halaman statis dikarenakan halaman statis lebih cepat, aman dan lebih mudah diukur ketimbang website dinamis. Tapi, bagaimana cara membuat html static? Jangan khawatir, Anda sudah berada di artikel yang tepat. Karena kami akan membahas secara lengkap cara membuat halaman static dengan WordPress.

Cara Membuat Halaman Statis di Halaman Depan Wordpress Blog
Minimalnya ada 2 langkah utama yang harus dilakukan untuk membuat template halaman website: desain web dan templating. Tahap desain web yakni menuangkan gagasan template ke dalam bentuk grafik. Sebagian kalangan bahkan memecah tahapan ini menjadi dua, yakni pembuatan mockup layout dan desain grafis web.

Cara Membuat Halaman Statis di WordPress untuk Homepage
Cara Edit Homepage WordPress Menjadi Halaman Statis. Untuk mengubah homepage WordPress menjadi statis, silahkan ikuti tahap-tahap berikut: Dalam dashboard Admin WordPress, arahkan kursor ke menu pengaturan, kemudian klik Membaca. Pada bagian "Pengaturan Beranda Anda", pilih Laman Statis. Tentukan halaman yang akan menjadi homepage.

Cara Gampang Membuat Halaman Statis Menjadi Full Seo Sembada
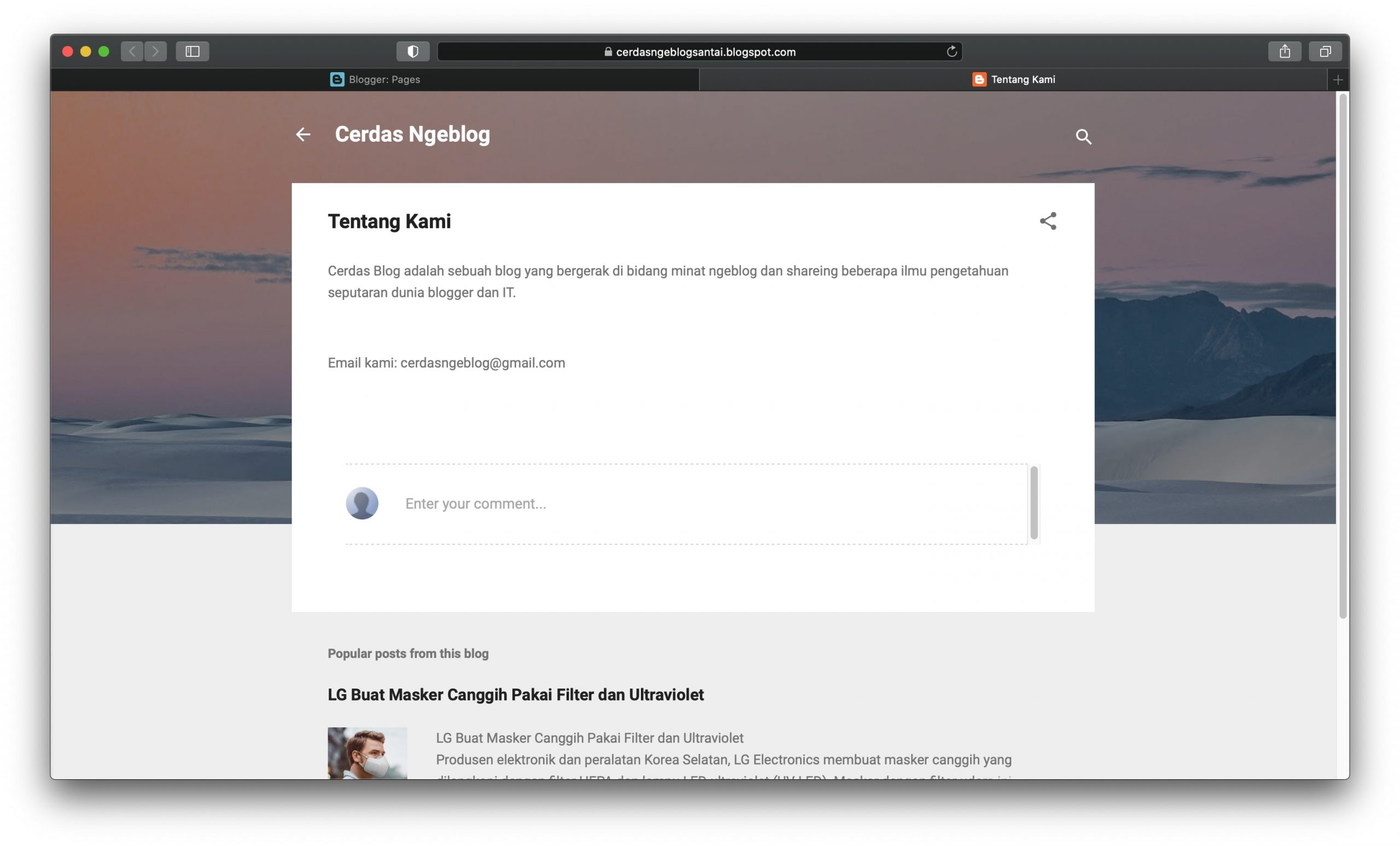
#4. Cara menampilkan halaman statis di Blog Setelah Anda membuat halaman statis, secara normalnya Anda tidak akan menemukan halaman tersebut tampil di blog secara otomatis. Oleh karena itu, Anda perlu menampilkannya dengan memasang link halaman tersebut dengan memilih opsi laman atau HTML/JavaScript didalam add gadget pada menu layout.

Cara Mudah Membuat Laman atau Halaman Statis di Blog Tutorial Blog 2017
Halaman dokumentasi; Situs blog sederhana; Cara Membuat Website Statis. Jika Anda ingin membuat sebuah website statis, Anda bisa menggunakan static site generator. Aplikasi ini memungkinkan Anda untuk menggunakan template HTML ke konten atau data Anda sehingga proses konversi data ke website menjadi lebih sederhana.

Tips Membuat Halaman Statis Dengan Mudah MasDesain
Website statis adalah halaman web yang terdiri dari struktur file HTML dengan isi konten yang tidak berubah-ubah. Jenis website tersebut memiliki konten yang sudah dibuat sebelumnya, sehingga tampilan konten tersebut akan tetap sama setiap diakses oleh pengguna.. Dengan begitu, website statis cukup praktis untuk dibuat dan digunakan oleh para pemula. . Bagi kamu yang tertarik membangun website.

√ Cara Membuat Halaman Statis Menjadi Full Page Arlina Code
Maka di tutorial ini, kami memberikan contoh penerapan website statis pada homepage. Cara Membuat Halaman Statis di WordPress. Untuk membuat halaman statis di WordPress, ada dua langkah yang perlu Anda lakukan, yakni dengan cara (1) membuat halaman baru, kemudian (2) mengubah halaman tersebut menjadi statis.

Cara Membuat Halaman Statis di Blog untuk Pemula Cara Handal
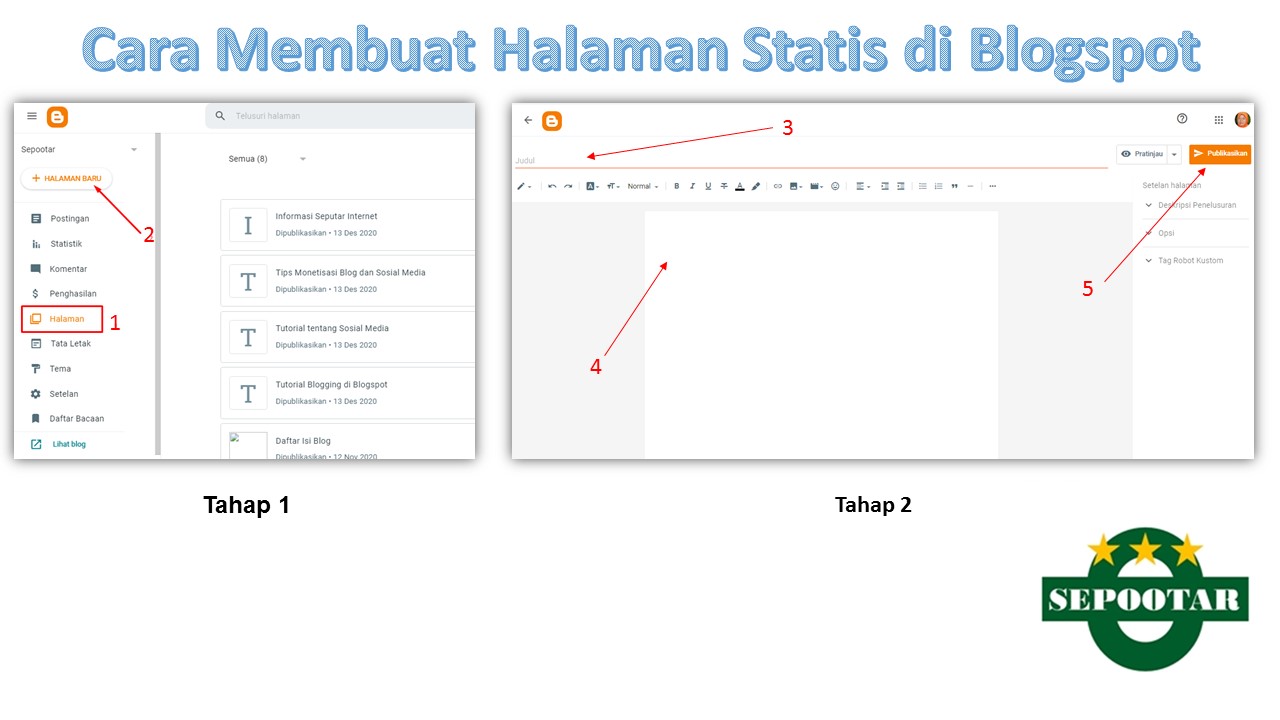
Cara membuat halaman statis cukup mudah, kamu hanya tinggal mengikuti langkah berikut ini: 1. Login ke akun blogger.com. 2. Ketika sudah login dan masuk ke dashboard blogger, klik menu halaman / page. 3. Klik buat "Halaman", kemudian kamu akan diarahkan ke editor postingan halaman statis seperti ini: 4. Silahkan tulis isi konten apapun di.

Tutorial Blogger 5 Cara Membuat Halaman Statis di Blog Cerdas Web
CARA MEMBUAT HALAMAN STATIS UNTUK HOME DI BLOGSPOT [PANDUAN PEMULA]Halaman statis pada Blogger adalah halaman yang bisa kita gunakan untuk Home atau beranda.

Cara Membuat Halaman Statis di WordPress untuk Homepage
Langkah 2: Pilih Platform Blogging. Ada banyak platform blogging gratis untuk Anda. Beberapa diantaranya adalah seperti Wix, Blogger, Tumblr, dan WordPress. Platform pilihan kami adalah WordPress, karena ini salah satu dari platform blogging yang sangat kuat, digunakan oleh 33.9% website di internet belakangan ini.

Cara Membuat Halaman Page Statis Pada Blogger Berbagi Tips Tutorial
Cara mengubah WordPress menjadi situs HTML statis dengan Simply Static. Berikut adalah langkah-langkah untuk mengubah situs Anda menjadi situs statis. 1. Copy Situs WordPress Live Anda. Pertama, Anda harus membuat salinan situs WordPress produksi Anda ke lokasi staging barunya.