FaDE, Expanding table, Beemen ontwerpen Sander van Beemen YouTube

FADE Coffee table Fade Collection By Plust design Marco Gregori
A taper fade is a type of fade haircut that tapers down the sides and back, going from long to short hair to create a blended style. The taper fade haircut is modern, stylish and low-maintenance, making it one of the best men's haircuts to get in barbershops.

FADE Coffee table Fade Collection By Plust design Marco Gregori
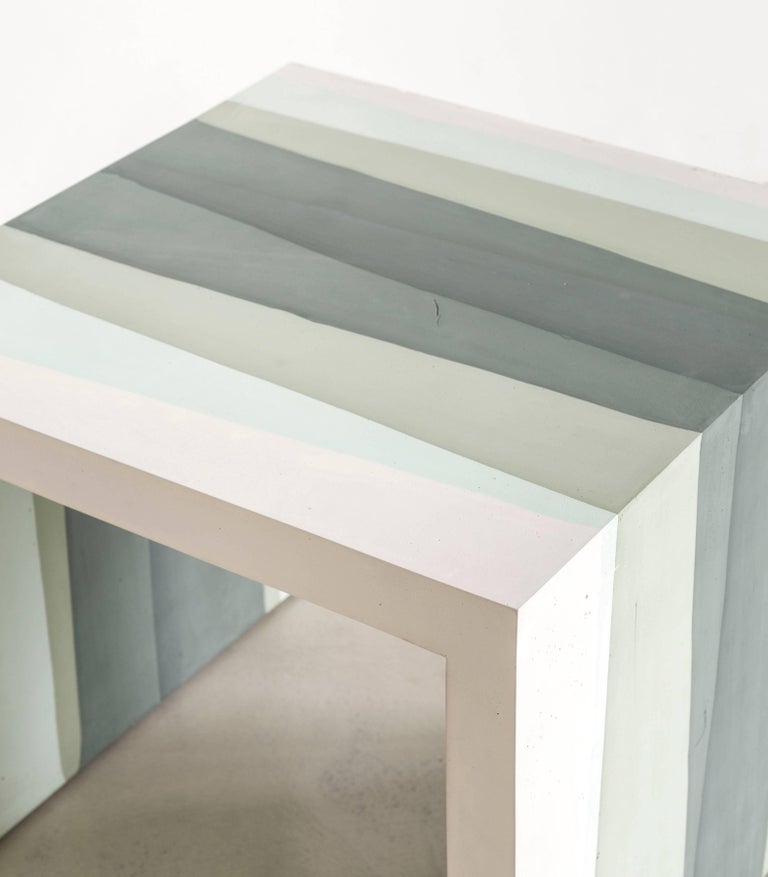
Fade - This occasional table with smooth lines has a unique striped surface and special finishes reminiscent of natural materials. In the white light version, the coffee table can be illuminated with a special lighting kit. FADE is a family of furniture that stands out for its vibrant surface and special finishes that convey the effect of.

Fade Coffee Table Plust
Tables Documentation and examples for opt-in styling of tables (given their prevalent use in JavaScript plugins) with Bootstrap. Examples Due to the widespread use of tables across third-party widgets like calendars and date pickers, we've designed our tables to be opt-in.

Fade Coffee Table Structure Plust
I have a table with 6 rows (or data), I want first load show 2 rows data then fade out and showing next rows 2 rows again and fade out again then show next rows 2 rows again continuously every (n) seconds. here is the code of table

Fade Side Table, Hunter Green Cement by Fernando Mastrangelo For Sale
Fade Table / 2020 design Marco Gregori This high table is characterized by its excellent stability. Its ribbed surface creates a unique play of shadows while its particular finishes recall natural materials. In the white light version, the table can be equipped with a special lighting kit. Designer____ Marco Gregori

Fade Coffee Table Plust
The Battery (Table-Based) block represents a high-fidelity battery model. The block calculates open-circuit voltage as a function of charge level and optional temperature using lookup tables and includes several modeling options: Self-discharge Battery fade Charge dynamics Calendar aging Note

FADE Coffee table Fade Collection By Plust design Marco Gregori
Fade and Blur on Hover Data Table. Despite the fact that this table template contains some complex JavaScript components. It is certainly beneficial to developers wishing to simplify the table's data comprehension. The fading on hover effect aids the end user in focusing on necessary materials in otherwise lengthy and stretched-out tables.

Fade Coffee Table Structure Plust
Fade Resistant Restaurant Tables 93 Results Sort by Recommended Durability: Fade Resistant +4 Colors Fade Resistant Relic 2 Person 24'' L x 30'' H Extendable Melamine Dining Table by BFM Seating From $180.00 $303.00 ( 53) Free shipping Sale +4 Colors Fade Resistant Relic 4 Person 30'' L x 29.5'' H Extendable Melamine Dining Table by BFM Seating

Fade Dining Table Plust
About a code Table of Contents Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Jonas Sandstedt September 20, 2021 Links demo and code download

FaDE, Expanding table, Beemen ontwerpen Sander van Beemen YouTube
Step 1. Log in to Canva, or sign up for a free Canva account if you haven't already done so. Step 2. You can begin either from scratch or by selecting a template from Canva's extensive library. Open a new or existing design where you would like to insert a table. Step 3. Time-Saving Hack: Are you familiar with Canva's latest AI features?

Fade Plust Coffee table
EASY QUESTION: How to eliminate fading in iCloud Notes? I'm on a windows pc using icloud.com to access the notes on my iPhone 6s. I noticed that when I make a table in the Notes app, the contents of each table will fade as you go down the table. This is only on PC, not on my iPhone. My iPhone displays everything fine. You can't even see the.

Fade Coffee Table Bozzdesign
Animate the show / hide of table rows in React. I have seen the examples of ReactTransitionGroup. In those examples, we are animating new and deleted table rows of a todo list. The animation shown in the example is a fade animation.

FADE Coffee table Fade Collection By Plust design Marco Gregori
I have a react app in which I'm trying to make each table row fade out whenever a corresponding button to that table row is clicked. The idea is that when a delete button on that row is clicked the whole row will fade out and the rest of the rows below it will move up (without creating any empty space) and if it is the last row that is being removed it will just fade out and table will become.

FADE Coffee table Fade Collection By Plust design Marco Gregori
Responsive Fade animation built with Bootstrap 5. Subtle and smooth MDB fade animations provide the user with a unique experience when interacting with UI.

Fade Coffee Table Structure Plust
A taper fade is a great way to give your curls some structure. Because the sides and back are cut short, you won't need to spend time styling those sections. As well as being a low-maintenance cut, it also looks clean and professional.

Fade Coffee Table IF Collection
17 Fancy CSS Search Boxes. 21 Modern CSS menu examples. 19 Stylish CSS forms. 23 Fantastic CSS Hover Effects. 19 CSS Border Animations you can implement. 13 Pure CSS Dropdown Menus. 15 Creative CSS Filter Examples. 35 Unique CSS Text Effects. 15 CSS Sliders you can use.